People always say to make things you would be a…
Meet your new coworker! SLACKBOT!
Playing with some Slack API integrations for fun and profit.
A crucial part of working on a small team is that you have to learn to optimize — how do you get the greatest amount of things done with limited resources? Finding all the ways to optimize time, optimize processes, optimize all the things! One unofficial project I did recently was to use the slash command feature in Slack to optimize some processes for our non-technical staff.
An important part of our business is selling lounge access and from time to time we have to do some test transactions in prod to verify crucial settings with partner lounges. For test transactions done in prod, various steps had to be taken for cancellation in order to make sure the relevant inventory and its redemption methods are recovered and its relevant 3rd party partner APIs are properly contacted. Often, these test transactions are done by our non-technical staff, and being a very lean team, our engineering team has basically negative bandwidth for developing any internal tools.
This is where the slash command is very useful.
I’ve already written some scripts for cancellation so I can bypass the error prone manual processes, however while running scripts seems trivial to engineers, it may not be the best idea for your non-technical teammates because:
1. They have other work to do with that learning time. (time not optimized)
2. It can be error prone.
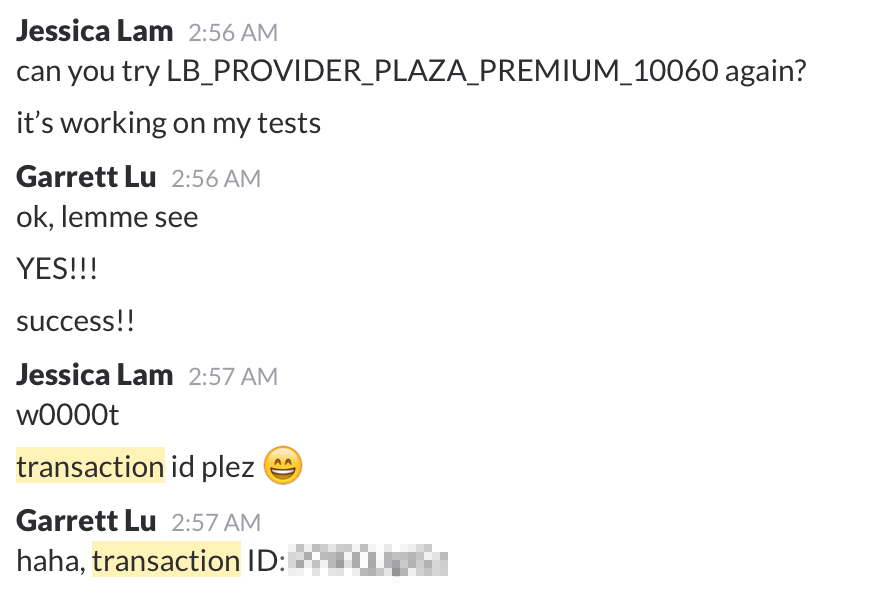
As such, I’ve been the one running those scripts whenever these testing needs to happen. It goes something like this:

It’s not an optimal setup for a number of reasons. Garrett had to wait until I was available and I had to stop what I was doing for some context switching. It’s time for some optimization!
Super useful internal tool in a jiffy
In a few short hours, I was able to get slash command up and running with a free nodeJS instance on Heroku.
Development Setup
1. npm install -g localtunnel — good for easily giving the external world access to your local. (thanks @camdez ).
2. supervisor for running the server because manual restarting is so 90’s. This restarts automatically when you make a change in the relevant locations.
// package.json
{
"name": "LBSlackBot",
"version": "1.0.0",
"description": "Node server for processing and verifying slack commands",
"main": "index.js",
"scripts": {
"test": "supervisor index.js",
"start": "node index.js"
},
"repository": {
"type": "git",
"url": "https://github.com/LoungeBuddy/LBSlackBot.git"
},
"author": "Jessica Lam",
"bugs": {
"url": "https://github.com/LoungeBuddy/LBSlackBot/issues"
},
"homepage": "https://github.com/LoungeBuddy/LBSlackBot",
"dependencies" : {
"express": "*",
"body-parser": "*",
"superagent": "*"
},
"devDependencies": {
"supervisor": "*"
}
}
3. Setting up the command on slack is super straightforward, made even easier by localtunnel providing a link to be used for development.
4. Make sure to check the slash command token in your express server, have it run the proper logic (in our case-sending the proper information to our booking and transaction services), and you’re all good to go.
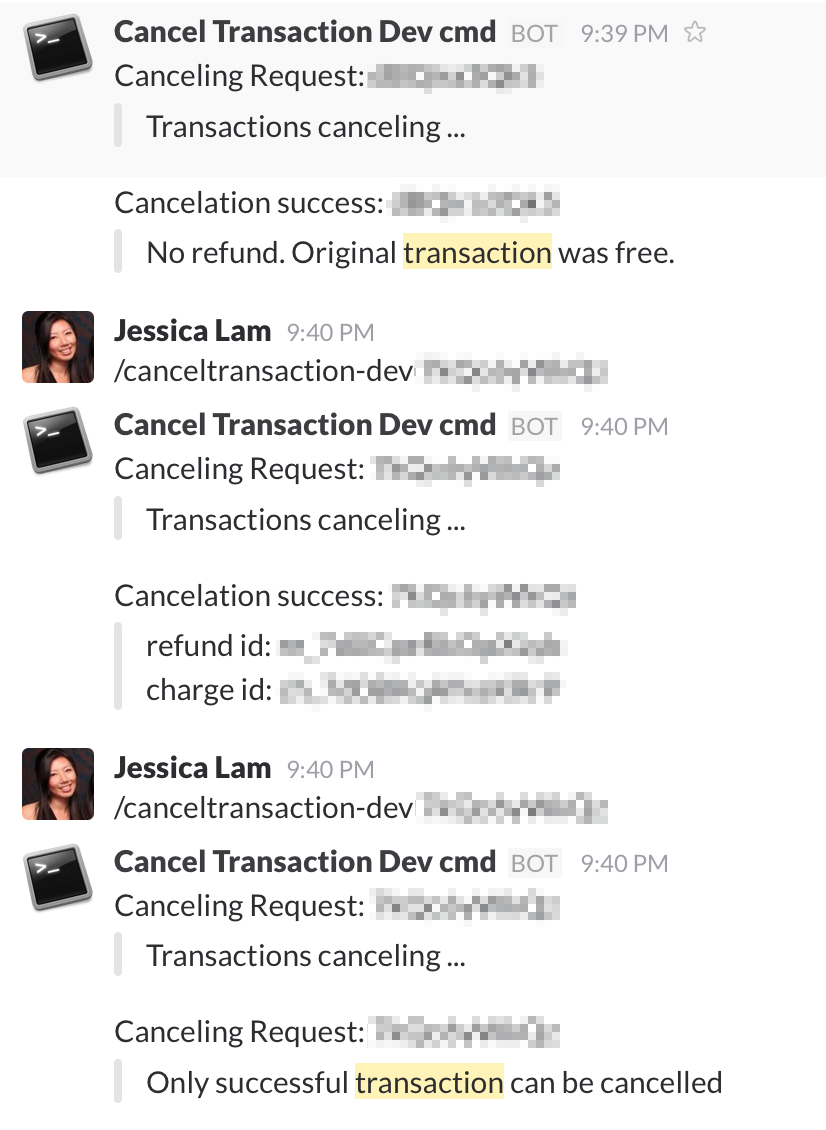
All done. Slackbot is ready to get to work!
Going Forward
With this setup, any additional slash commands can now be directed here and processed accordingly, streamlining all the things for your team.

In one simple command, inventory is restored, Stripe is refunded, and all is well with the world.
Questions? Comments? Leave a message, or find me on Twitter
Next Post: The Adventures of Traveling Solo